Si vous êtes là c’est que vous avez besoin de récupérer une image d’un flux PowerAutomate, stockée dans une liste SharePoint pour l’exploiter… Et bien vous êtes au bon endroit !
Message de prévention : Désactiver les pièces jointes dans la liste et utilisez des colonnes de type Image.
Exemple de cas d’usage
Au sein d’une entreprise responsable et RSE, un collaborateur a eu l’initiative de lancer un mouvement de vente de matériel d’occasion.
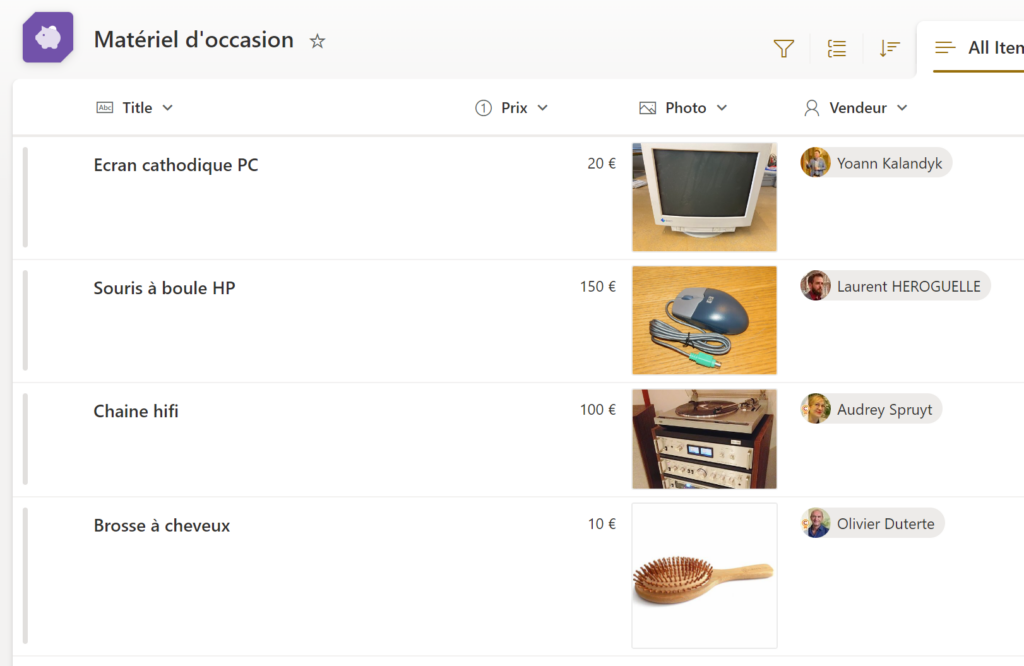
Il commence par créer une liste SharePoint pour stocker ses éléments, ce qui est rapide, simple à mettre en place et accessible facilement par les collaborateurs :

Dans cette liste on retrouve le nom du matériel, le prix, le vendeur pour savoir qui contacter et une photo.
Le collaborateur aimerait bien que les personnes soient notifiées quand un nouveau produit est ajouté à la liste, par mail par exemple. Il se lance alors dans la création d’un flux Power Automate, ce qui est souvent la meilleure solution quand on veut notifier par un mail personnalisé une population suite à l’ajout d’un nouvel élément dans une liste SharePoint.
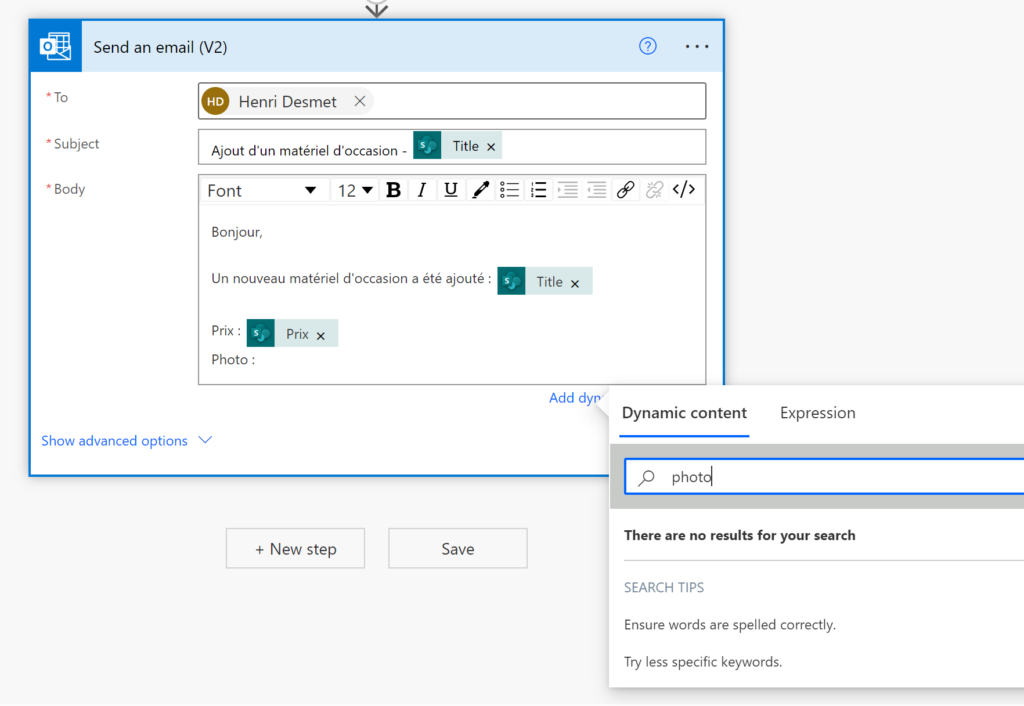
Il prend le déclencheur “Quand on ajoute un nouvel élément SharePoint”, prend l’action “Envoyer un email” d’outlook, créé son modèle de mail et cherche pour ajouter la photo dans le mail et ….

Misère, aucune trace de ma colonne photo ! Est-ce un bug ? J’ai bien tapé le nom de ma colonne pourtant…
Ce n’est pas un bug, on ne peut juste pas la récupérer par ce moyen ! Comment faire ? En utilisant la bonne vieille API SharePoint !
Comment procéder ?

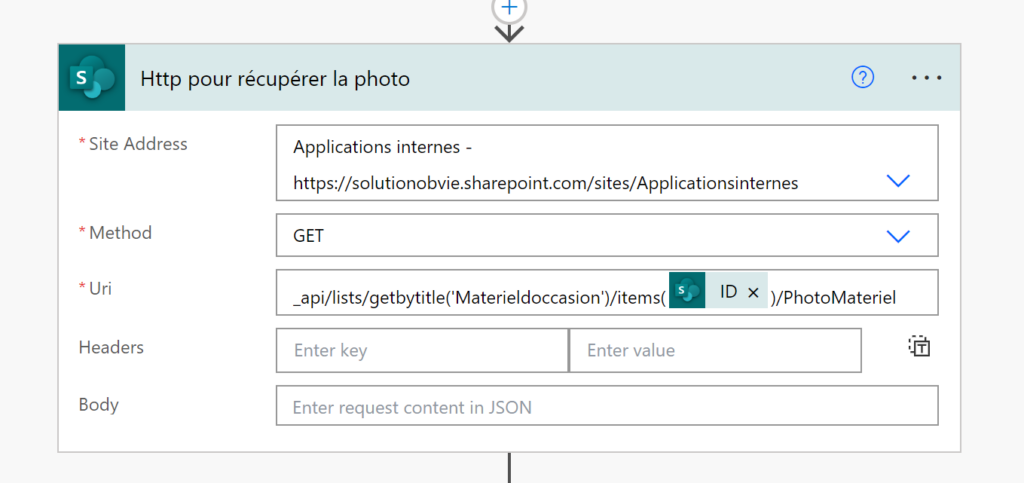
Pour appeler l’api SharePoint, on utilise l’action requête SharePoint HTTP, qui n’est pas une action premium. On renseigne le nom de notre site, on utilise la méthode GET et on renseigne l’uri suivante :
_api/lists/getbytitle(‘Materieldoccasion’)/items(ID)/PhotoMateriel
- Materieldoccasion est le nom interne de ma liste. On peut le retrouver dans l’url de la liste.
- ID est l’ID du nouvel élément, on le retrouve dans le déclencheur du flux.
- PhotoMateriel est le nom interne de ma colonne image.
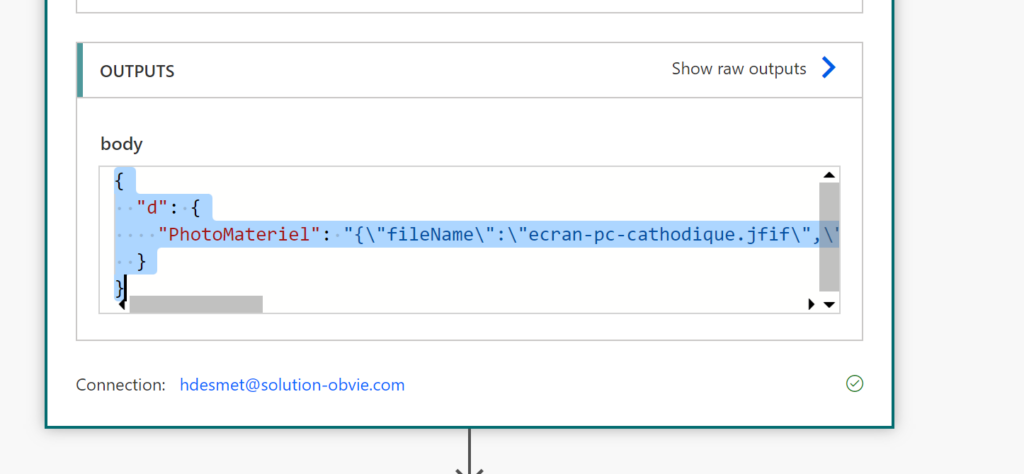
Pour la suite, il va falloir exécuter le flux une première fois pour récupérer ce que nous retourne l’action HTTP. Aller dans l’historique d’exécution, cliquer sur la dernière exécution et copier-coller le résultat :

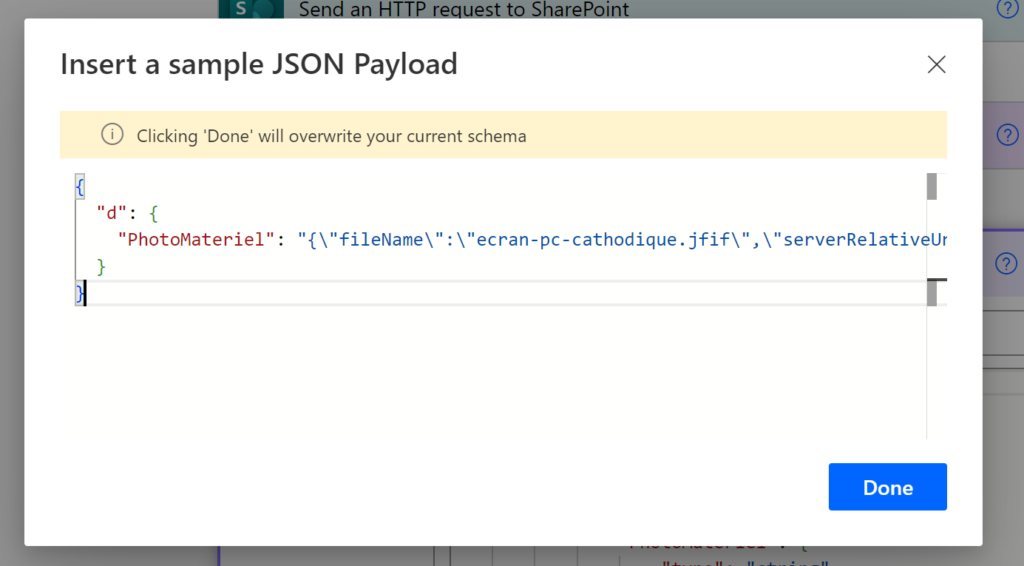
Revenez dans votre flux en modification et ajoutez une nouvelle action Analyser JSON. Vous pouvez coller la réponse de l’action HTTP dans la fenêtre Générer depuis un exemple de l’action d’analyse du JSON :


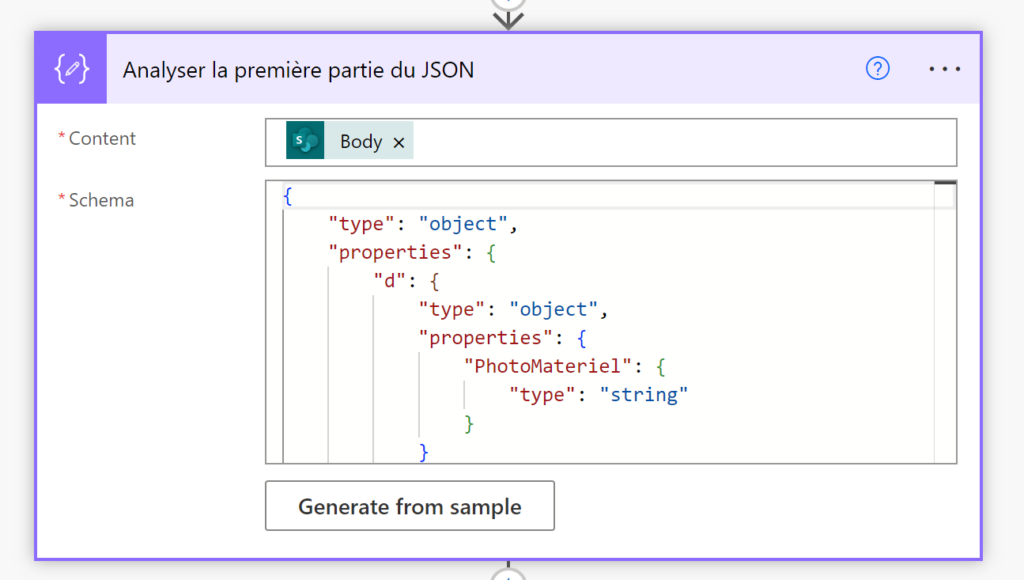
Voici le résultat après validation :

Le paramètre Body correspond à la sortie de l’action HTTP SharePoint.
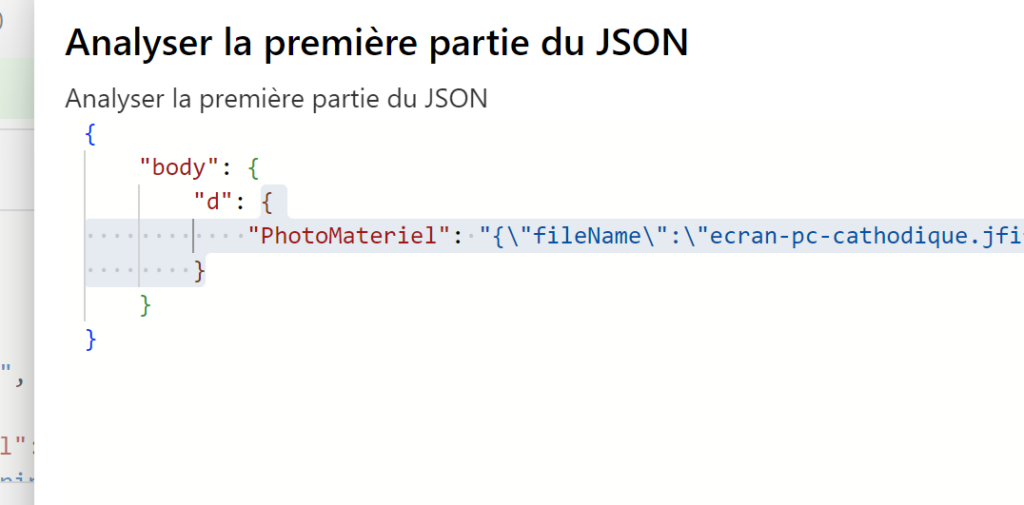
On relance le flux en mode test pour récupérer la réponse de la première analyse du JSON, en copiant collant la valeur contenue dans le champ “d” :

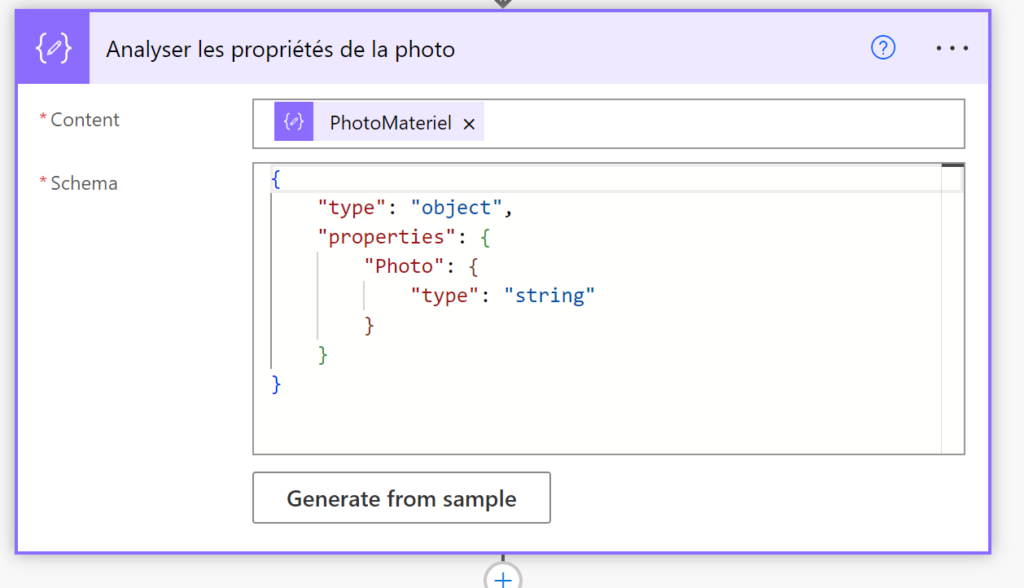
On ajoute une 2e analyse JSON.
Puis comme pour l’analyse JSON précédente, on vient générer depuis ce qu’on a récupéré. Voici le résultat :

Le paramètre PhotoMateriel correspond à la sortie de la première action Analyse JSON.
On relance le flux en mode test, on repasse en modification et maintenant dans les actions à la suite de cette analyse JSON on retrouvera les paramètres de l’image :
- serverUrl qui contient les informations du tenant, le début de l’url.
- serverRelativeUrl qui contient la suite de l’url après les informations du tenant jusqu’à l’emplacement de l’image.
- fileName le nom du fichier avec son extension.
Pour finir, il y a 2 moyens d’exploiter ces informations pour envoyer l’image dans votre mail.
Depuis un lien
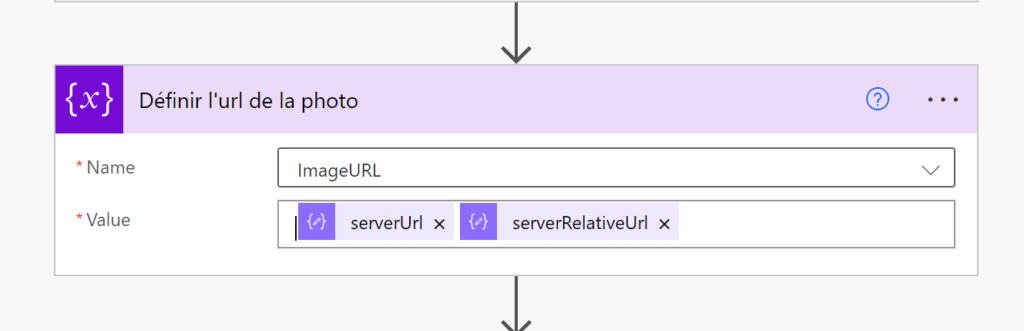
On peut construire un lien qui pointe vers l’image en utilisant les 2 premiers paramètres :

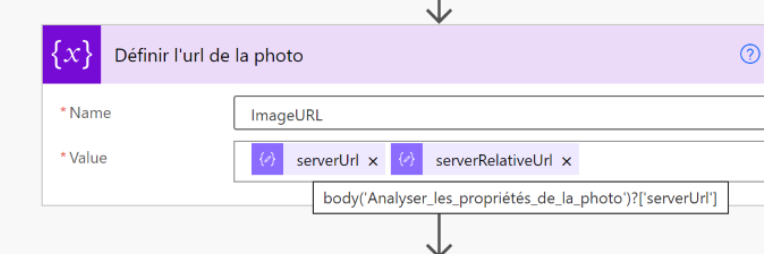
Si vous ne retrouvez pas les paramètres, vous pouvez taper l’expression suivante :

- Analyser_les_propriétés_de_la_photo correspond au nom de la dernière action Analyser JSON
- serverUrl est le nom du paramètre à récupérer
Avec ce lien, les personnes ayant accès à la liste pourront voir l’image dans un mail par exemple. Les personnes sans accès ne verront pas l’image.
En récupérant son contenu
Il est aussi possible de placer l’image en pièce jointe du mail. Pour cela on a besoin de récupérer le contenu de l’image.
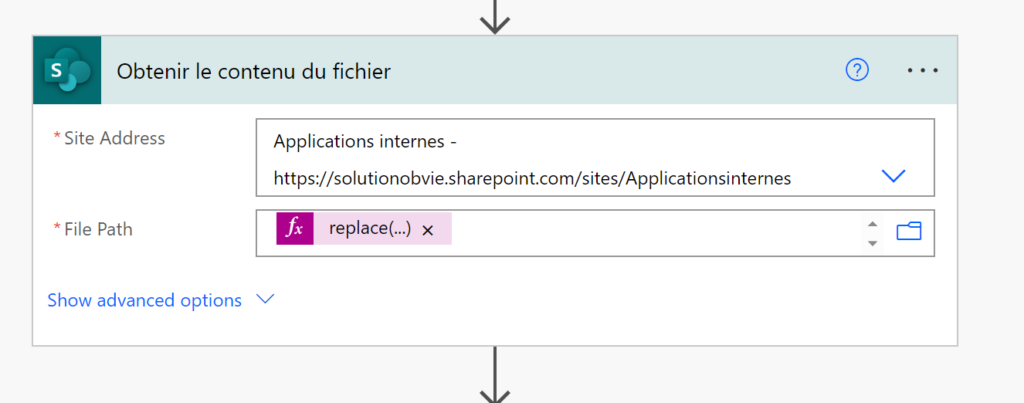
On utilisera l’action Obtenir le contenu du fichier via son chemin de SharePoint.

Dans le paramètre “Chemin du fichier”, on écrit l’expression suivante :
replace(body(‘Analyser_les_propriétés_de_la_photo’)?[‘serverRelativeUrl’],’sites/Applicationsinternes’, »)
On utilise le paramètre serverRelativeUrl, mais on enlève la partie sites/nomDuSite qui est déjà automatiquement présente dans l’action avec la fonction replace.
Vous pouvez récupérer une image dans une liste SharePoint pour la joindre dans un mail par exemple !
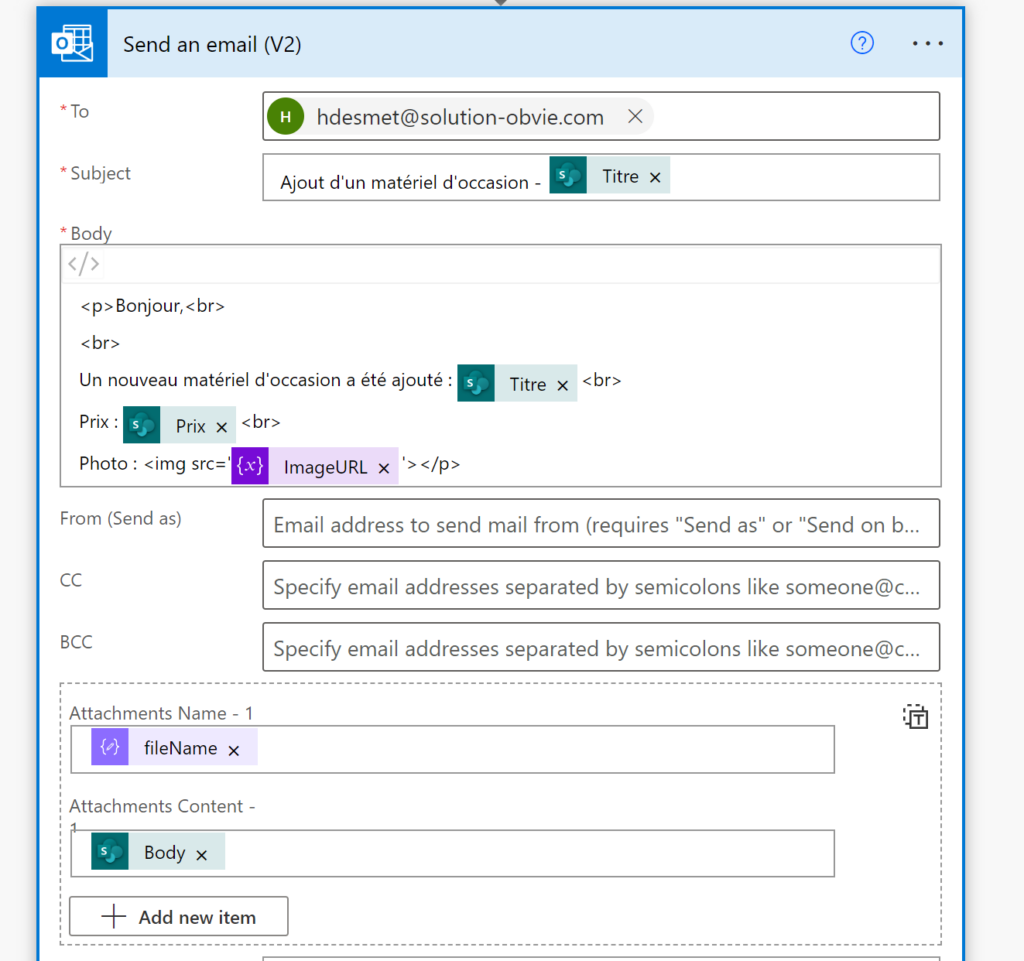
Et voilà ! On peut utiliser le lien dans notre mail, en l’écrivant en HTML ou alors utiliser une pièce jointe avec la réponse de l’action “Obtenir le contenu du fichier” :

Conclusion
Vous êtes prêts à automatiser l’exploitation des images stockées dans vos listes SharePoint ! Si vous souhaitez suivre l’actualité des capitaines Obvie, c’est ici.
Administration Microsoft Lists OneDrive Outlook Power Apps Power Automate Power BI Power Platform SharePoint Stream Teams Viva


Laisser un commentaire